Ranking Faktor: Google Core Web Vitals_#1
Schon wieder ein neuer Fachbegriff, der bei SEO-Ungeübten viele Fragezeichen aufwirft. Als Selbstständiger oder als KMU sollten Sie sich jedoch dafür interessieren. Und vor allem: Zeitnah aktiv werden. Warum? Dieser Ranking Faktor bestimmt ab 2021 wie gut Ihre Website bei Google ranken wird. Sprich: Ob sie ganz oben angezeigt oder auf die hinteren Google-Suchergebnisseiten verwiesen wird.
Darüber entscheidet Google mit seinen "Core Web Vitals". Diese Bezeichnung drückt schon aus, worum es geht: Wie fit ist Ihre Website? Es geht zum Beispiel um die Ladezeit ... Eine Annäherung:
Page Speed Insights - Analysieren Sie die Ladezeit Ihrer Webseite
Um Sie nicht weiter auf die Folter zu spannen, hier gleich mal eine Einladung an Sie: Lassen Sie die Ladezeit Ihrer Webseite analysieren! Dazu brauchen Sie noch keinen Profi, dabei hilft Ihnen dieses (anerkannte) Tool:
Das Tool (Tool = Werkzeug): "Page Speed Insights"
https://developers.google.com/speed/pagespeed/insights/?hl=de
(Page = Seite, Speed = Geschwindigkeit)
Mit "Page Speed" ist die Übersetzung für die Ladezeit einer Webseite gemeint. Sie sollte bei ein bis zwei Sekunden liegen. Dauert es länger, droht die Gefahr, dass der potentielle Kunde ungeduldig wird und die Webseite eines Wettbewerbers aufruft.
Dieses Tool misst allerdings weiterführende Eckdaten! Das Ergebnis wird als Punktezahl angegeben. Erreichbar sind 100 Punkte.
So geht's
▶️ Rufen Sie das Tool "Page Speed Insights" von Google auf: https://developers.google.com/speed/pagespeed/insights/?hl=de
▶️ Geben Sie die URL Ihrer Webseite ins Suchfeld ein und klicken Sie auf "Analysieren"
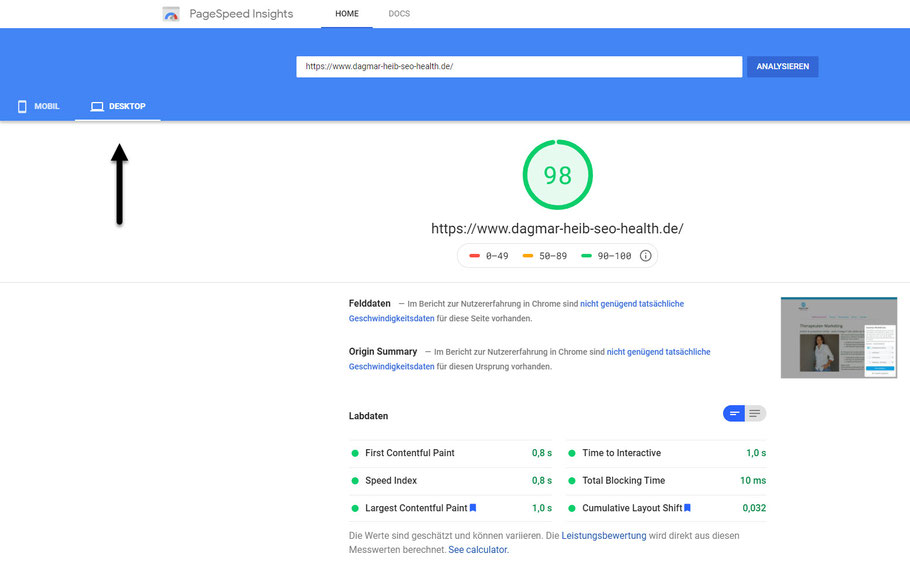
▶️ Nach wenigen Sekunden sehen Sie, ob Ihre Webseite im roten, orangen oder grünen Bereich ist.
Rot: Dringender Handlungsbedarf
Orange: Optimierungs-Potential
Grün: Super (kommt aber selten vor)
Die meisten Webseiten, die schon jetzt einigermaßen gut aufgestellt sind, befinden sich im orangen Bereich.
Im roten Bereich befinden sich sogar Webseiten von SEO-Experten.
Hier einige Beispiele, wie die Analysen auf den ersten Blick aussehen. Wenn Sie beim jeweiligen Ergebnis weiter runter scrollen, erhalten Sie weiterführende Hinweise, was Sie an Ihrer Webseite verbessern könnten, damit Ihr Wert höher ist. Doch Achtung: Das wird dann sehr technisch.



Was könnten Sie bereits jetzt optimieren?
Das schlechteste Beispiel, das ich gefunden habe, erreichte bei den Ladezeiten eine Punktzahl von 9 von 100. Schauen wir uns an, wie die Empfehlungen für diese Seite lauten:

Page Speed - Desktop
Prüfen Sie bitte beide Ansichten - Desktop und Mobile.

Page Speed - Mobile
Die Page Speed auf mobilen Endgeräten ist immer etwas langsamer.

Labdaten - Was ist das?
Unter den "Labdaten" versteht man Labordaten. Sie stehen im Gegensatz zu den Fielddaten, den Felddaten:
Labordaten
Bei den Labordaten handelt es sich um geschätzte - also keine echten, gemessenen Werte. Das ist auch ein Grund, warum sich die Punktezahl verbessern kann, wenn man bei Page Speed Insight mehrmals die gleiche URL eingibt. Je nachdem wie verfügbar die lokalen Netzwerke und zum Beispiel die Clienthardware ist.
Felddaten
Ob Felddaten ermittelt werden können, hängt davon ab, ob ausreichend Benutzer in den letzten 30 Tagen über den Chrome Browser auf der Webseite waren. Und ob sie Google zugebilligt haben, ihr Surfverhalten auszuwerten.
Erste Inhalte gezeichnet
Der First Contentful Pain (FCP) gibt an, wann die Webseite insoweit geladen hat, dass man sie als "fertig" empfindet, selbst wenn im Hintergrund noch Rechenprozesse laufen. Der erste zufriedenstellende Anstrich sozusagen.
Schwierig zu ladende Schriften (Fonts) oder Fotos verzögern den Prozess.
Geschwindigkeitsindex
In wie vielen Sekunden werden die Inhalte Ihrer Webseite angezeigt? Darüber gibt diese Kennzahl Auskunft. Ein Grund kann darin liegen, dass Schriften nicht vorgeladen werden, so dass es zu Layoutverschiebungen während des Ladens kommt.
Largest Contentful Paint
Neben dem FCP-Wert gibt es den LCP-Wert, den Largest Contentful Paint. Er ist ein Messwert dafür, wie lange es dauert, bis der größte farbige Inhalt - angezeigt wird. Zum Beispiel das grösste Bild oder der längste Text. Er wird circa dem Moment entsprechen, an dem der wesentliche Inhalt der Seite angezeigt wird.
Bildgröße - ein Ranking Faktor
Es empfiehlt sich, nicht zu große Bilddateien auf der Webseite hochzuladen. Wir sehen dies auch bei der Onpage-Analyse einer Webseite, auf welchen Unterseiten zu große Bilder verwendet wurden. Neben vielen anderen Hinweisen zur Optimierung empfehlen wir den Kunden, die Motive in kleinerer Bildgröße noch einmal hochzuladen.
Zeit bis Interaktivität
Dies ist der TTI-Wert. Er steht für: Time to interactive. Die Zeit, die vergeht, bis ein Nutzer auf der Seite Aktionen ausführen kann, wie runterscrollen, einen Button oder einen Menüpunkt anklicken.
Wenn noch nicht alle Elemente der Webseite geladen sind, verzögert dass die Möglichkeit, diese Interaktionen auszuführen. Hier geht es also sehr stark um die Benutzerfreundlichkeit einer Seite. Die meisten Menschen, die im Netz nach Informationen suchen, sind ungeduldig. Eine langsame Seite kann zum Desinteresse führen. Insofern sollte dieser Wert bestmöglich sein.
Ein guter TTI-Wert ist, wenn die Seite innerhalb von 50 Millisekunden vollständig interaktiv ist.
Gesamtdauer der Blockierung
Die Total Blocking Time (TBT) ist ein Score-Wert. Er bezieht sich auf den FCP- und den TTI-Wert und definiert zu lange Zeitabschnitte, in denen der User auf die komplette Nutzbarkeit der Seite warten muss. Die gemessenen Werte werden mit Top-Webseiten verglichen.
Zu lange Ladezeiten können mit den JavaScript-Dateien zusammenhängen. JavaScript ist eine Programmiersprache, die in Internetseiten eingebunden wird und für die Darstellung von Inhalten einer Webseite erforderlich ist. Auf der Ausgabegeräten (Desktop, Mobiltelefon etc.) sollte sie regelmässig aktualisiert werden.
Kumulative Layoutverschiebung
Die englische Bezeichnung lautet: Cumulative Layout Shift (CLS).
Ein niedriger CLS-Wert steht für Ruhe auf der Webseite und eine angenehme Nutzererfahrung. Der Webseiten-Besucher kann in Ruhe lesen, ohne dass sich ein anderer Inhalt in den Vordergrund schiebt bzw. den gerade gelesenen Text verdrängt.
Also auch wieder ein ganz starker Faktor, der für die Kundenzufriedenheit sorgt. Ein hoher CLS-Wert dürfte den Nutzer massiv verärgern.
Fazit
Mit diesen Informationen haben Sie bereits eine Vorstellung, worum es bei dem großen Google Update 2021 gehen wird. Bereiten Sie sich jetzt darauf vor.
Eine noch genauere Auswertung erhalten Sie, wenn Sie bei dem Tool "Page Speed Insights", jede URL Ihrer Unterseiten analysieren lassen.
Nutzen Sie die Zeit, um Ihre Webseite zu optimieren. Ein erster Anhaltspunkt liefert Ihnen bereits eine Onpage-Analyse Ihrer Webseite, die wir Ihnen gerne zur Verfügung stellen.

Haben Sie Fragen?
Gerne stehe ich Ihnen zur Verfügung!
Dagmar Heib
Online Marketing Managerin (IHK)
Telefon 0 83 82 / 504 32 05
E-Mail: kontakt@dagmar-heib-seo-health.de

Kommentar schreiben